
- Menu
- 50 Second Idea
-
Featured
-
Featured
- Recent
-
- Schedule a Call
Select Page

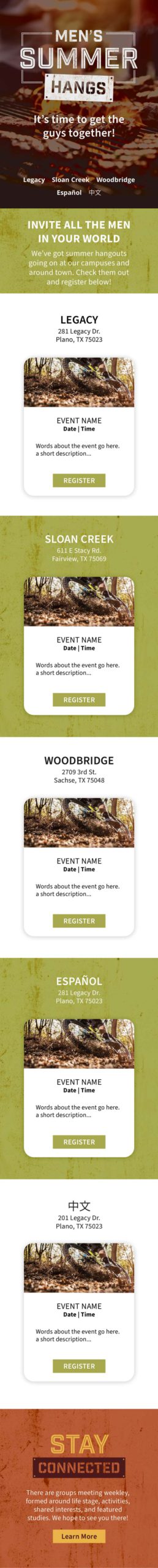
I thought of a couple of ways to build out a landing page that would allow men from multiple locations to explore events for their campus.
The first one (on the left) is functional and direct. It also has the benefit of being familiar because it’s the same way people filter groups on your Groups page.
The second option (on the right) allows one page to hold all of the events for all the campuses, but it separates them out. I think that presenting events by campus enhances the sense of campus community (versus church-wide/cross-campus community). In this layout, anchor links at the top allow visitors to immediately jump to their campus events.
Either layout will work well and provide a simple and direct way for men to find activities they’re interested in.
I prefer the campus community focus of the second option, so that is the one I’ve developed for this project.
(Hover over the wireframes to scroll)
Here is the Photoshop file I used to create the page design. There are some differences between this file and the final design, but I’ve left it as is so you can get a sense of the process.
Note that while I can puzzle out Spanish, I don’t have any concept of Chinese. The projects I’ve designed in these languages in the past have always involved a team of writers and proofreaders. I used Google Translate for the content in this project, just to give a sense of how the layout could look.